Did you know that around 70% of mobile app projects don't succeed because they lack clear goals and requirements? Without a solid plan, even the best ideas can get muddled causing expensive delays and letdowns. A UI/UX design brief forms the basis for your app's success in turning abstract ideas into doable design plans.
It makes sure your vision is conveyed while aligning the work of designers, developers, and stakeholders with your main business aims. More than just a paper, a well-crafted brief acts as a guide to create a product that puts users first, looks good and works well.
In this blog, we'll talk about all the key points you should know to create a UI/UX design brief for your mobile app.
1. What is a UI/UX Design Brief?
A UI/UX design brief is a document that spells out the main needs, aims, and hopes for creating a mobile app's user interface (UI) and user experience (UX). It acts as a key reference for designers, developers, and stakeholders making sure everyone working on the project has the same grasp of the goals and limits.
At its heart, the design brief serves as a roadmap to success. It spells out the app's goals, identifies the intended users, and explains how the app will shine in a crowded market. The idea here is to put everything on paper, from desired features to brand rules so that there are fewer misunderstandings and goals are clearly defined. This helps keep the design work on course and within bounds.

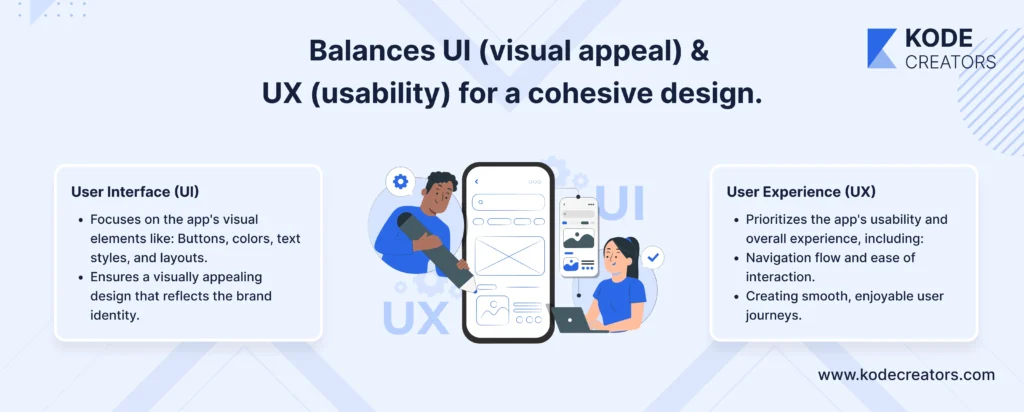
Differentiating Between UI and UX Components
People often swap "UI" and "UX", but these terms point to different, yet linked, parts of app design:
- User Interface (UI): UI makes up the visual part of the app. It includes things like buttons, text styles, colors, and how everything is laid out. A good UI makes sure the app looks nice and shows off the brand's style.
- User Experience (UX): UX is all about how easy and fun the app is to use. It looks at how well everything works and how users move through the app. The goal is to create smooth and enjoyable interactions from the moment someone opens the app to the moment their objective is fulfilled.
Consider UI as the "looks" and UX as the "feel." A well-made design brief makes sure both parts get careful thought striking a balance between eye-catching visuals and easy-to-use features. This sets the stage to create an app that's not just pretty, but also gives real value to the people who use it.
2. Key Components of a UI/UX Design Brief
A thorough UI/UX design brief includes several essential elements that connect the design process to business goals and user requirements. Each part of the brief acts as a guide to make sure all aspects of the project are well-planned and carried out.
Project Overview
This part gives a bird's-eye view of the app why it exists, and what it aims to achieve. It lays the groundwork for the whole project by stating what needs to be done.
- Business Objectives and Goals: Stating the main aims of the app is crucial. These could include boosting user involvement making a certain business task easier, or raising brand awareness. Knowing these goals will steer design choices making sure the final product fits with the company's big-picture plan.
- Problem Statement and Proposed Solution: Each mobile app tackles a specific issue or challenge. The brief should spell out the problem your app wants to fix and then give a clear picture of how the app's features will offer a solution. This part serves as the base for what the app does and why it's valuable.
Target Audience
Knowing your target audience is key to creating an app that's easy to use and gets the job done. This part should sum up who will be using the app and what they need.
- User Personas and Demographics: Build detailed user personas that show the age, job, hobbies, and behaviors of your target audience. This helps designers make the app's look and feel match what real users like.
- User Needs and Pain Points: Look deeply into the problems your target users face. When you identify their struggles and pain points, you can design features that tackle their issues and give users a smoother and more natural experience.

Competitive Analysis
Looking at your competitors helps you measure your app's design against similar products out there finding ways to stand out.
- Spotting Key Rivals: Make a list of the key players and competitors in your market. Knowing their strong and weak points gives you ideas about what works and what doesn't and this, in turn, helps you make smart design choices.
- Showing What Makes You Special: Emphasize what really sets your app apart from others. It could be a one-of-a-kind feature, a fresh design element, or a specific benefit for users. Make sure to outline these unique selling points so you can showcase them through your design.
Scope and Deliverables
This part spells out what your app will do and lists everything you need to produce during the design and development stages.
- Detailed List of Required Screens and Features: Break down all the screens the app needs (like homepage, login, settings, etc.) and list the features each screen includes. This helps designers know what's needed and assists with scoping.
- Platform Specifications (iOS, Android, etc.): State which platforms the app will run on (such as iOS, Android, or both). Each platform may have different design rules and technical needs so it's crucial to clarify this.
Design Requirements
Design requirements make sure the app matches your brand's look and usability standards.
- Branding Guidelines (Colors, Typography Imagery): These guidelines make sure the app's visual design matches your company's overall branding. The brief should point out preferred color schemes, typography, logo usage, and other brand elements to create a unified look.
- Accessibility Considerations: Accessibility plays a key role in design, but people often overlook it. Make sure the brief includes guidelines to make the app accessible to users with disabilities. This includes features like text-to-speech, color contrast ratios, and screen reader compatibility.
Technical Requirements
Technical specs are crucial to ensure the app performs well, scales up, and works with other systems.
- Integration with Existing Systems: The design brief should outline if the app needs to integrate with any existing software, APIs, or third-party services. These integrations might include payment gateways, social media logins, or CRM systems.
- Performance and Scalability Expectations: The brief should also define the performance requirements such as loading times, the app's ability to handle many users, or its data processing capabilities. Scalability plays a key role too making sure the app can grow in functionality as your business expands.
Budget and Timeline
Setting a realistic budget and timeline has a crucial impact on project success. It ensures resources are used and deadlines are met.
- Estimated Budget Constraints: Put in a budget estimate for the whole project that covers all the design and development costs. This helps the design team know any limits they may face for features, tools, or design elements.
- Project Milestones and Deadlines: Set key milestones, like finishing wireframes, the final UI/UX design, and development stages. Set clear deadlines to keep the project on schedule making sure it's delivered on time.
All these parts in a UI/UX design brief are essential to ensure the app matches business goals, what users want, and what's possible. A well-designed brief serves as a roadmap and keeps the project on track while helping designers come up with a solution that works well and grabs attention.
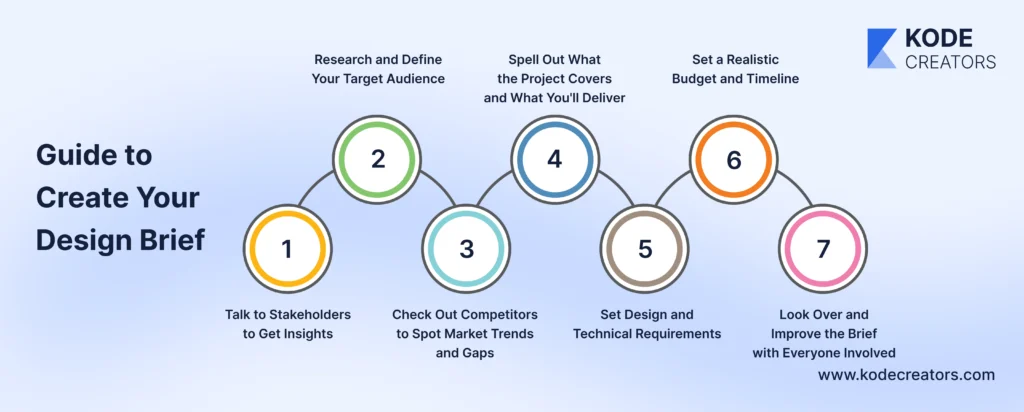
3. Step-by-Step Guide to Create Your Design Brief
Making a UI/UX design brief involves a methodical approach that needs input from different team members, research, and thoughtful planning. Here's a guide to help you build a thorough and useful design brief.
Step 1: Talk to Stakeholders to Get Insights
To start your design brief, you need to include key team members, like business owners, project managers, developers, and marketing staff.
- Why It Matters: Stakeholders give key insights into business goals, project priorities, and possible challenges. Their input makes sure that the design fits with the overall vision and aims.
- How to Do It: Hold structured interviews or workshops to collect their hopes, worries, and ideas for the app. Ask clear questions about target results, must-have features, and long-term goals.
Step 2: Research and Define Your Target Audience
A good app design starts with a solid grasp of the people it aims to help.
- Why It Matters: Designing with your users in mind boosts their engagement and happiness. Knowing your audience inside out stops you from wasting time on features they don't need.
- How to Do It: Learn about your audience through surveys, interviews, or data analysis. Build detailed user profiles including age, likes, habits, and problems. Pinpoint on how the app can fix their issues or make their lives better.

Step 3: Check Out Competitors to Spot Market Trends and Gaps
Getting a grip on what's out there helps you place your app well and makes sure your design catches the eye.
- Why It Matters: Looking at competitors shows you what's hot in design, what works well, and where there might be gaps you can fill. It also helps you steer clear of mistakes others have already made.
- How to Do It: Take a good look at the pros and cons of apps like yours in your field. Check out their design, what users are saying, and how they rank in app stores. Find ways your app can stand out or do better than what's already out there.
Step 4: Spell Out What the Project Covers and What You'll Deliver
Outline the project's scope and what you expect the design team to produce.
- Why It Matters: A well-defined scope stops the project from expanding beyond its original intent and keeps everyone on track. Clear deliverables make sure the team understands what they need to produce at each stage.
- How to Do It: List the screens, features, and functions the app needs. Specify which platforms (like iOS or Android) you're building for and any extra items you need to create such as wireframes, prototypes, or style guides.
Step 5: Set Design and Technical Requirements
Create guidelines for the app's design and technical framework to make sure it's doable and consistent.
- Why It Matters: Well-defined requirements help designers and developers line up their work. They also make sure the app sticks to brand rules and meets performance goals.
- How to Do It: Put branding elements like color schemes, fonts, and images in the brief. Spell out technical needs such as links to current systems, performance targets, and ability to grow.
Step 6: Set a Realistic Budget and Timeline
Draw the money and timelines for the project to make sure it runs smoothly.
- Why It Matters: Budgets or timelines that don't match reality can throw the project off course. Setting clear boundaries helps the team rank tasks and distribute resources well.
- How to Do It: Work with stakeholders to figure out costs and due dates. Split the project into key points, like coming up with ideas settling on designs, and checking with users, each with its own deadline.
Step 7: Look Over and Improve the Brief with Everyone Involved
After you've drafted it, make sure everyone involved gets a chance to look it over.
- Why It Matters: Working together makes sure the brief covers everything and meets everyone's hopes. It also cuts down on mix-ups or wrong ideas later in the project.
- How to Do It: Show the first draft to key people for their thoughts. Update the brief based on what they say, and check that everyone agrees before starting the design work.
When you follow these steps, you'll have a design brief that guides your team well. It will keep the project on the right path with lower risks, and help create a mobile app that lives up to what the business and users want.
4. Tools and Resources for Creating Design Briefs
Creating a thorough UI/UX design brief can be made easier with the help of tools and templates. These resources make the process simpler making sure you don't forget anything and boosting teamwork among your group.

Recommended Tools
- Trello or Asana: These project management tools help you organize your design brief into manageable tasks, set deadlines, and give out responsibilities.
- Figma or Adobe XD: Use these tools to make wireframes and visual elements that can add to your brief with design mockups.
- Miro: An online whiteboard where teams work together to think ideas, map user journeys, and plan out the project scope .
- Google Docs or Notion: Great for writing and sharing the design brief with stakeholders. Both platforms let people work together in real-time and leave comments.
Template Resources
- Canva: Has ready-made templates to create professional, eye-catching design briefs.
- HubSpot: Gives away templates made for project briefs, with parts for goals, timelines, and deliverables.
- Sketch: Templates made just for UI/UX design projects, with room to add wireframes and mood boards.
Additional Resources
- Books: Works like "Don't Make Me Think" by Steve Krug and "The Design of Everyday Things" by Don Norman give useful insights on user-centered design.
- Online Courses: Sites like Coursera, Udemy, and LinkedIn Learning have courses about UI/UX design, which often teach how to create good briefs.
Use these tools and resources and you can make the process of creating a UI/UX design brief easier while making sure it's complete and easy to use.
5. Conclusion
A well-written UI/UX design brief is more than just a document—it's the base for your mobile app's success. When you state your goals, know your target audience, and address technical and design needs, you set up for a product that works well, connects with users, and meets your business goals.
Putting time into making a full design brief might look like a big job, but it's key to keep your project on course, in budget, and matching your idea. Keep in mind how clear and detailed your brief is can make or break your design process - it could lead to a frustrating mess or a smooth journey. So, take time to work together, look into things, and fine-tune your brief. It's worth it because it'll help you create a user-friendly mobile app that will easily catch attention in app stores.