Did you know you can create stunning, high-performing apps for both iOS and Android using just one codebase? Cross-platform app development frameworks make this possible by enabling developers to write code once and deploy it on multiple platforms. This not only saves time and resources but also ensures a consistent user experience across different devices.
Flutter and React Native are two titans in mobile app development. Both platforms offer amazing features tailored to different needs and strengths, making them popular choices among developers. Whether you're aiming for rapid development, rich UI components, or high performance, these frameworks have you covered.
Let's take a closer look at React Native and Flutter, and how you can decide what is the best framework for developing a mobile app.
Flutter: High-Performance App Development
Flutter, developed by Google, stands out in cross-platform frameworks for its robust performance and striking visual interfaces. It enables developers to create natively compiled applications for mobile, web, and desktop from a single codebase.
Dart is a programming language that Flutter utilizes to develop applications that perform exceptionally well across all platforms. Its rich set of customizable widgets and fast reloading streamline the development process, empowering developers to iterate quickly and efficiently.
By the time you're reading this, Flutter has earned an impressive 163K stars on GitHub.

Advantages and Features of Flutter:
Dart Language: Optimized for building fluid, high-performance apps that compile directly to native ARM code.
Rich Widgets: Offers a vast library of widgets with a material design aesthetic, ensuring a consistent and delightful user experience across iOS and Android.
Single Codebase: Facilitates rapid development and maintenance by allowing developers to write code once and deploy it across multiple platforms.
Hot Reload: Enhances productivity by allowing developers to instantly view changes made to the code without losing the app's state, speeding up debugging and iteration.
High Performance: Ensures smooth animations and transitions with near-native performance, making Flutter apps responsive and efficient.
How does Flutter work in Cross-Platform Development?
Flutter operates by compiling Dart code directly to native ARM code, bypassing the need for a JavaScript bridge. This approach enhances app performance and responsiveness, as it leverages the full power of the device's hardware.
Flutter's architecture includes a comprehensive set of pre-designed widgets and libraries, enabling developers to build beautiful, consistent user interfaces across different platforms and screen sizes. With a unified development environment, Flutter allows developers to maintain a single codebase for iOS and Android, reducing development time and effort significantly.
Top Companies Using Flutter:
As the masterminds behind Flutter, it's no surprise that Google uses it for many of their own projects.
One standout example is the Google Ads app. With AdWords, you can manage your campaigns seamlessly from your iPhone or Android device powered by Flutter. Google ensures that you get the same smooth and intuitive experience no matter what phone you have in your pocket.
- Alibaba
Alibaba, one of the largest e-commerce companies globally, uses Flutter to enhance the user experience in its mobile applications. Specifically, Alibaba's Xianyu app, a second-hand goods marketplace, uses Flutter to ensure a smooth, fast, and visually appealing user interface.
The cross-platform capabilities of Flutter allow Alibaba to maintain consistency and performance across different devices, essential for their vast and diverse user base.
- BMW
When you think of BMW, you think of luxury and precision. To uphold this reputation, BMW uses Flutter for its in-car systems and mobile apps.
Flutter’s robust framework allows BMW to innovate rapidly and deliver updates seamlessly across both iOS and Android platforms, which is critical for providing a cutting-edge user experience to its tech-savvy customers.
React Native: Flexible Cross-Platform Development
React Native, developed by Facebook, revolutionizes cross-platform app development by enabling developers to build mobile applications using JavaScript and React. It leverages the power of these widely used technologies to deliver applications that look and feel native on both iOS and Android platforms.
React Native's flexibility and extensive community support make it a popular choice among developers aiming for rapid development cycles and scalable solutions.

Advantages and Features of React Native:
JavaScript Utilization: Utilizes JavaScript, a language known for its versatility and extensive developer community, easing the learning curve for web developers transitioning to mobile.
Community Support: Benefits from a large and active community, ensuring continuous improvement, frequent updates, and a vast ecosystem of libraries and tools.
Hot Reloading: Enhances developer productivity by allowing real-time updates to the app during development, speeding up the iteration process and reducing time-to-market.
Native Modules: Integrates seamlessly with native components, enabling access to device-specific APIs and functionalities, enhancing the app's capabilities.
Performance: Offers near-native performance, leveraging platform-specific components for efficient rendering and smooth user experiences.
How React Native Works in Cross-Platform Development?
React Native operates by using JavaScript to bridge native components, allowing developers to create mobile applications that perform like native apps. This approach enables React Native to leverage platform-specific APIs and components, ensuring that apps have the look and feel of native applications on iOS and Android devices.
React Native combines declarative UI with JavaScript's agility to simplify the development process and accelerate time-to-market. Developers benefit from a unified codebase and the ability to reuse components across platforms, optimizing development efficiency and maintaining app consistency.
Top Companies Using React Native:
It is no surprise that Facebook uses React Native in several of its apps since it is the creator of the technology. React Native helps Facebook deliver a smooth, fast, and consistent experience across both iOS and Android, allowing users to stay connected and engaged with friends and family, no matter what device they use.
Instagram, one of the most popular social media platforms globally, also leverages React Native. Instagram utilizes React Native to provide users with the same high-quality experience on iOS and Android when new features and updates are released. This consistency is key to keeping their vast user base happy and engaged.
- Walmart
Walmart, the retail giant, uses React Native for its mobile app to provide a seamless shopping experience. Whether you're browsing for products, checking prices, or managing your orders, React Native helps Walmart create a responsive and intuitive interface that makes shopping easy and enjoyable.
Flutter Vs React Native: A Comprehensive Comparison
To help you decide between Flutter and React Native, here’s a comprehensive comparison chart highlighting key differences and strengths
| Aspect | Flutter | React Native |
|---|---|---|
| Performance | Compiles native ARM code, offering high performance and smooth animations. | Uses a JavaScript bridge which can introduce performance overhead but still delivers near-native performance. |
| User Interface and Design | Rich set of customizable widgets with Material Design and Cupertino (iOS-style) components. | Uses native components for a more native look and feel; relies heavily on third-party libraries for UI elements. |
| Development Speed | Hot reload feature and a single codebase for multiple platforms speed up development. | Hot reloading and extensive libraries accelerate development, especially for those familiar with JavaScript. |
| Community Support and Ecosystem | A growing community with strong support from Google and a rapidly expanding ecosystem. | Large and active community with a vast ecosystem, benefitting from Facebook's backing and widespread use. |
| Learning Curve | Requires learning Dart, which is relatively easy for developers familiar with object-oriented programming. | Easier for developers with JavaScript experience; steep learning curve for those new to React and its ecosystem. |
| Code Reusability | High code reusability with a single codebase for iOS, Android, web, and desktop. | Good code reusability across iOS and Android; web support is still experimental. |
| Testing and Debugging | Built-in testing support with a comprehensive suite for unit, widget, and integration tests. | Limited built-in testing capabilities; relies on third-party tools and libraries for testing. |
| App Size | Generally larger app size due to the inclusion of the Dart runtime and Flutter engine. | Smaller app size as it uses native components directly, without the need for additional runtimes. |
| Hot Reload Feature | Robust hot reload feature that helps in quickly iterating UI and functionality changes. | Effective hot reloading, although sometimes less reliable than Flutter's implementation. |
| Native Feature Access | Direct access to native features and APIs via platform channels. | Integrates well with native modules, allowing access to platform-specific APIs and functionalities. |
If you are considering whether to hire a Flutter developer or a React Native developer, assess your project's requirements carefully.
Flutter is ideal for projects needing high-performance and rich, custom UI elements, while React Native offers flexibility and strong community support.
Additionally, evaluate factors such as development speed, learning curve, and native feature access to make the best choice for your app development needs.
Choosing Between Flutter and React Native:
When it comes to selecting between Flutter and React Native, finding the right fit hinges on aligning your project needs with the strengths of each framework.

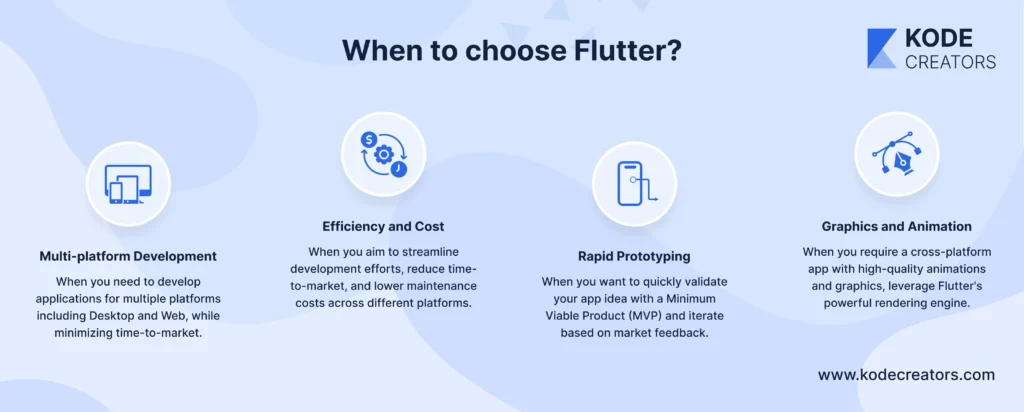
When to choose Flutter?
Flutter offers a comprehensive set of widgets and tools for building natively compiled applications across multiple platforms.
Here are the ideal scenarios where you can consider to choose Flutter:
Multi-platform Development: When you need to develop applications for multiple platforms including Desktop and Web, while minimizing time-to-market.
Efficiency and Cost: When you aim to streamline development efforts, reduce time-to-market, and lower maintenance costs across different platforms.
Rapid Prototyping: When you want to quickly validate your app idea with a Minimum Viable Product (MVP) and iterate based on market feedback.
Graphics and Animation: When you require a cross-platform app with high-quality animations and graphics, leverage Flutter's powerful rendering engine.
To maximize efficiency and quality, consider partnering with top Flutter development companies that offer expert developers and outsourcing services tailored to your needs.

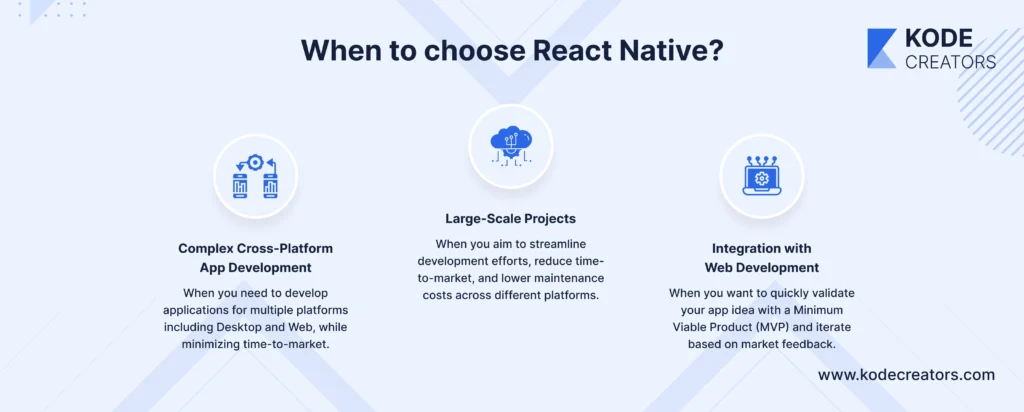
When to choose React Native?
React Native leverages JavaScript and React to deliver native-like experiences on iOS and Android devices.
Here are the ideal scenarios where you can consider to choose React Native:
Complex Cross-Platform App Development: When you're tasked with developing a complex mobile application that needs to run seamlessly across both iOS and Android platforms. React Native simplifies the development process.
Large-Scale Projects: For extensive projects requiring scalability and robustness, React Native offers a mature ecosystem supported by a large developer community and extensive third-party libraries.
Integration with Web Development: If your team includes web developers familiar with JavaScript and React, React Native facilitates collaboration and code sharing between mobile and web development efforts, streamlining cross-platform development.
Pro Tip:
React Native may not be suitable for applications heavily reliant on computational tasks due to its limitations in performing complex calculations.
Future Prospects
From 2019 to 2023, cross-platform mobile frameworks such as Flutter and React Native have gained significant traction among software developers worldwide, changing the way you build your apps with their versatility and efficiency.
Flutter's compiled design and rendering engine ensures exceptional performance, with upcoming enhancements focusing on further speed improvements.
Beyond 2024, developers can expect Flutter to advance into seamless AR/VR integration, enhance AI and machine learning capabilities for personalized app interactions, and continue revolutionizing e-commerce with immersive visualizations and seamless integrations.
On the other hand,
React Native with its continued evolution has a strong emphasis on scalability, performance optimization, and bolstering community support.
Looking ahead, developers can rely on React Native to strengthen integration capabilities between mobile and web development, streamline workflows for cross-platform projects, and explore new frontiers in IoT and enterprise applications.
Cost Consideration
On average, hiring a React Native or Flutter developer can range from $30 to $150 per hour, depending on expertise and location.
But to be precise, here are a few other variable factors that can affect costs:
➔ Project Complexity:
The complexity of your project directly impacts costs. Projects requiring advanced features, complex integrations, or extensive customization may incur higher development costs.
➔ Timeline:
Urgency and project timelines can affect costs. Tight deadlines often necessitate more resources and may lead to higher hourly rates or additional costs for expedited delivery.
➔ App Platform:
Costs can vary based on the platform(s) you're targeting (iOS, Android, Web). Developing for multiple platforms adds complexity and may increase overall development costs.
Considering these factors ensures you make informed decisions regarding budget allocation and developer hiring for your Flutter or React Native projects.
With an understanding of these factors, you can reduce the risk of budget overruns and delays in development, resulting in more efficient and cost-effective projects.
In closing:
We've covered the comparative strengths of Flutter and React Native, exploring their capabilities in terms of performance, UI design, development speed, community support, and more. Based on your project's unique requirements, we also have examined scenarios where each framework excels.
Our take?
Flutter impresses with its native-like performance and robust UI capabilities, while React Native stands out for its extensive community support and seamless integration with existing web technologies.
Now, it's your turn! Choose a framework that will best suit your app requirements.